【プログラミング】HTML&CSS始めましたpart1
昨日ついに買ってしまいました。
1冊ですべて身につくHTML&CSSとWebデザイン入門講座

いよいよ、プログラミングが始まります。
コロナの影響で特別警戒宣言がされまして、自宅にいることも多くなるので
勉強というわけでなく、自分のスキルを磨くため学習ですね。
完全にド素人なので理解するまでどのくらいかかるかも検討が付きませんね。
ゆっくり時間をかけてマスターしたいですな。
書籍はAmazonのkindleで購入しました。
正直、kindleは買った方がいい。
ちなみに、Amazonで書籍買うと50%ポイントが返ってきます。

1冊ですべて身につくHTML & CSSとWebデザイン入門講座
HTML&CSS part1
今回やったことは
・テキストエディタインストール
・サンプルプログラムをまねしてプログラミング
・Webで表示させる
ことをやりました。
インストールを済ませて早速プログラミング!
サンプルプログラムを打つこと数分後…
完成したのでWebで見てみると

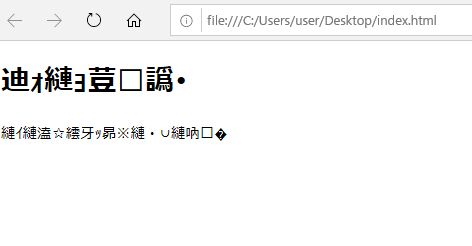
文字化けていました。
あーたまに読み込めなくてネットで見るやつだ
とか思ってる場合でなくなぜだろうと試行錯誤
こんな基礎中の基礎でミスっていいのか?
不安になりました。

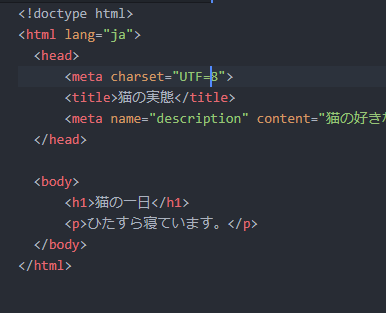
どうやら文字コードのところが違うみたいです。
これを直して

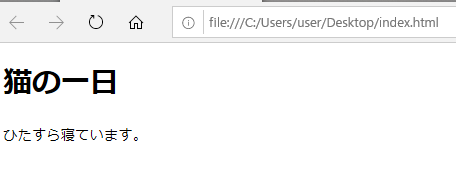
無事に表示できました!!!
自己解決できてよかった。
おさらい
<!doctype html>
ドクタイプ宣言。そのページがどのバージョンでのHTMLでどの使用に合わせて作られているか。
<html>~</hhtml>
doctypeを宣言後記述
HTMLの分だと表す。
lage 言語設定
jp 日本語の文章
<head>~</head>
ページのタイトル、説明、外部ファイルのリンクなどのページ情報
<meta charset=”UTF-8″>
文字コードを『UTF-8』に指定する。
正しく表記されていないと文字化けてしまう。
<title>~</title>
ページのタイトル
<meta name=”description”content=”~”>
ページの説明文
<body>~</body>
HTMLの本体部分
感想
今日からプログラミングを始めてまだまだ基礎中の基礎ですが
しばらくは勉強をして、案件を取ってみたいですね。
このままつまずかなければいいんですがね。
つまずいたとしても切り札としてプログラミングスクールに通います。
一応、学んだ内容はすべてブログで発信していこうと思います。
というわけで、それではっ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座



コメント