【備忘録】3dアニメーションボタン
こんにちは!
今回はホバーすると90度回転をするボタンについてのです。
内容はUdemyの【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)を文字におこしたものとなります。
自分用にアウトプットなので分かりづらい箇所があるかもしれません。
目次
作り方
See the Pen
3Dアニメーションボタン by 👓ならっち👓 (@naratch_)
on CodePen.
ホバーすると90度回転するボタン
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
</head>
<body>
<div id="container">
<div class="try">
<a class="btn cubic"><span class="hovering">Now, Hovering</span><span class="default">Button</span></a>
</div>
</body>
</html>
CSS
@charset "UTF-8";
#container {
text-align: center;
}
.try .btn {
position: relative;
display: inline-block;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 300px;
perspective: 300px;
width: 150px;
height: 50px;
margin: 0 auto;
cursor: pointer;
}
.try .btn.cubic {
}
.try .btn.cubic span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 1px solid black;
line-height: 48px;
text-align: center;
-webkit-transition: all 0.3s;
transition: all 0.3s;
}
.try .btn.cubic .hovering {
background-color: black;
color: white;
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
-webkit-transform-origin: center center -25px;
transform-origin: center center -25px;
}
.try .btn.cubic .default {
background-color: white;
color: black;
-webkit-transform: rotateX(0);
transform: rotateX(0);
-webkit-transform-origin: center center -25px;
transform-origin: center center -25px;
}
.try .btn.cubic:hover .hovering {
-webkit-transform: rotateX(0);
transform: rotateX(0);
}
.try .btn.cubic:hover .default {
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
.btn {
display: fles;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
CSSはSass(SCSS)で書いてコンパイルしていますので
SCSSの記述をしていきます。
SCSSについて
あわせて読みたい


【備忘録】SASS(SCSS)の使い方
【備忘録】SASS(SCSS)の使い方 こんにちは! 久しぶりのブログ投稿となります。 今回はSCSSの書き方についての備忘録です。 多分、書き慣れてしまえば備忘録で見返す...
SCSS
$cWhite: white;
$cBlack: black;
#container {
text-align: center;
}
.try {
.btn {
position: relative;
display: inline-block;
transform-style: preserve-3d;
perspective: 300px;
width: 150px;
height: 50px;
margin: 0 auto;
cursor: pointer;
&.cubic {
& span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 1px solid $cBlack;
line-height: 48px;
text-align: center;
transition: all 0.3s;
}
& .hovering {
background-color: $cBlack;
color: $cWhite;
transform: rotateX(90deg);
transform-origin: center center -25px;
}
& .default {
background-color: $cWhite;
color: $cBlack;
transform: rotateX(0);
transform-origin: center center -25px;
}
&:hover {
& .hovering {
transform: rotateX(0);
}
& .default {
transform: rotateX(-90deg);
}
}
}
}
}
@mixin flex($justify: space-between, $align: center) {
display: fles;
justify-content: $justify;
align-items: center;
}
.btn {
@include flex;
}
解説
HTMLの中身
<divid=”container”>
<div class=”try”>
<a class=”btn cubic”>
<span class=”hovering”>Now, Hovering</span> <span class=”default”>Button</span>
</a>
</div>
</div>
<span class=”hovering”>Now, Hovering</span>
ホバーしたときに表示したい文字
<span class=”default”>Button</span>
デフォルトの文字
btnの中身
.try {
.btn {
position: relative;
display: inline-block;
transform-style: preserve-3d;
perspective: 300px;
width: 150px;
height: 50px;
margin: 0auto;
cursor: pointer;
}
}
3dの表現をするのに2つのプロパティが必要
transform-style: preserve-3d;
親要素と子要素は3D空間上で別々に配置される
perspective: 300px;
視点の距離
spanの中身
&.cubic {
&span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;(50px)
border: 1pxsolid$cBlack;
line-height: 48px;
text-align: center;
}
}

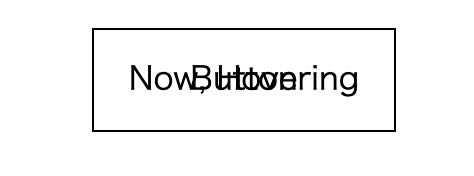
hoverとアニメーションさせる前はこんな感じで重ねて表示をする。
重ねて表示するには
親要素に
position: relative;子要素に
position: absolute;
親要素に
position: relative;子要素に
position: absolute;
top: 0;
left: 0;
指定することでできます。
border: 1pxsolid$cBlack;
line-height: 48px;
上下に1pxずつボーダーがあるため
50px-2pxで
line-heghtを48pxにすることで上下中央揃えにすることができます。
ただし、2行以上は使えない。
text-align: center;
で左右中央揃え
&.hovering {
background-color: $cBlack;
color: $cWhite;
transform: rotateX(90deg);
transform-origin: center center -25px;
}
&.default {
background-color: $cWhite;
color: $cBlack;
transform: rotateX(0);
transform-origin: center center -25px;
}
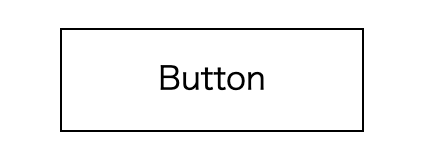
デフォルトの状態

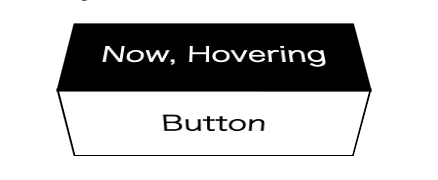
ホバー時の状態

transform: rotateX(90deg);
上のホバー時の状態が箱型になっていないのは
X軸に90度回転しているため。
X軸に90度回転しているため。
transform: rotateX(0);
デフォルトの状態では変化を与えないため0にする。
transform-origin: center center -25px;
x軸、y軸、z軸の支点を指定する。
&:hover {
&.hovering {
transform: rotateX(0);
}
&.default {
transform: rotateX(-90deg);
}
}
ホバーして回転しているとき

transform: rotateX(0);
ホバーしたときに0度にすることで正面に来る。
ransform: rotateX(-90deg);
デフォルトの状態を-90度にすることで奥から手前に回転したようになる。
補足
.hoveringのransform: rotateX();
の初期値を-90deg
ホバー字を90degに設定すると手前から奥に回転したようになる。
まとめ
Udemyの【JavaScript&CSS】ガチで学びたい人のためのWEB開発徹底実践(フロントエンド編)の3Dアニメーション ~ キュービックのボタンを作成してみようの内容をそのままアウトプットしてみました。
動画から文字を起こしたり要点だけをまとめることにより
より深く学ぶことができました。
キュービックのボタンはほぼほぼ使うことはないかもしれませんが
何処かで使うときに約に立てたいですね。
created by Rinker
¥2,728
(2025/12/27 21:39:37時点 Amazon調べ-詳細)
created by Rinker
¥960
(2025/12/27 21:39:38時点 Amazon調べ-詳細)




コメント