【備忘録】WordPressのテーマ「JIN」のブログカードカスタマイズ-外部リンク-
こんにちは!
今回はWordPressのテーマ「JIN」のブログカードのカスタマイズについて
備忘録を書いていきます。
このブログもひつじさんのテーマ「JIN」を使っています。
記事を読んでわかること
・ブログカードのカスタマイズ
・外部リンクのブログカード化
ひつじさんの「JIN」のテーマはこちらから

ブログカードのカスタマイズ

標準の状態でブログカードを生成するとこんな感じでに表示されますね。
使い勝手はとてもいいのですが内部リンクをたくさんつなげようとすると少し見栄えが悪くなります。
ブログカードのカスタマイズはこちらのサイトを参考にしました。
そのままコードをコピペして
追加CSSをに記述することで簡単にできました。

ただし、現状では内部リンクの記事だけ
ブログカードがカスタマイズされている状態です。
この後、外部リンクカード化の失敗例と成功例を載せているので
手っ取り早く結果だけを知りたい場合は成功例を見てください。
外部リンクのブログカード化-失敗例-
外部リンクのブログカード化でハマっていた失敗例から書いていきます。
ブログカードのカスタマイズに使われている中身を一通り
取り出します。
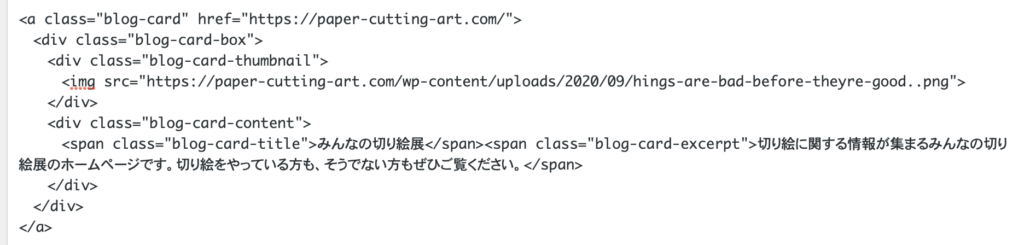
<a class=”blog-card” href=”外部リンクのURL“>
<div class=”blog-card-box”>
<div class=”blog-card-thumbnail”>
<img src=”サムネイルのURL“>
</div>
<div class=”blog-card-content”>
<span class=”blog-card-title”>タイトル</span><span class=”blog-card-excerpt”>抜粋</span>
</div>
</div>
</a>
赤字で書いてあるところを変えて行きます。
今回は切り絵専門サイトの「みんなの切り絵展」を表示してみようと思います。

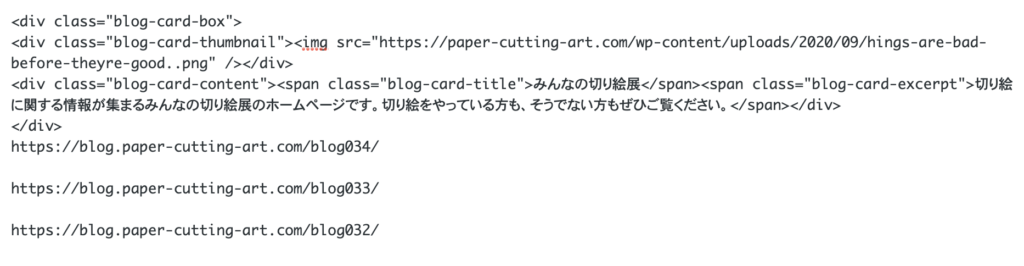
こんな感じに書いていき、プレビューで確認すると…

はい、おかしくなっていますね。
検証で確認すると、なぜか空の<p>タグができています。
調べてみると、WordPressの機能で自動整形が働いているから
勝手に<p>タグが入ってしまうようです。
では、自動整形されないようにしてしまいましょう。
こちらのサイトを参考にしています。

このサイトに載っているコードをコピペし
functions.phpに書き込み

後は<!–noautop–>を書き込めば
空のpタグが消えてOKですね。
問題なさそうですが
しかし、自動整形を無効にすると弊害が生まれます。

内部リンクが表示されなくなってしまいます。
これでは意味がないので、部分的に自動整形をされない方法を探します。
見つけたのでこちらのサイトを参考にしながらやっていきます。

このサイトに載っているコードをコピペし
functions.phpに書き込み

後は[nop]と[/nop]のショートコードを書き込めば
空のpタグが消えてOKのはず。

…
ショートコードは効いているのになぜか
自動整形が無効化されていません。
別件ですがテキストエディタからビジュアルエディタに変更すると
aタグが消えてしまいます。

ここまででかなりの時間がかかりました。
色々やっても全然うまく行かず。
外部リンクのブログカード化-成功例-
functions.phpの中身をいじったりしても
全然うまく行かないので根本的に考え方を変えました。
色々と考えて最終的に以下のコードになりました。
<div class=”blog-card hoge”>
<div class=”blog-card-box”>
<div class=”blog-card-thumbnail none”>
<img src=”サムネイルURL” /></div>
<div class=”blog-card-content”>
<span class=”blog-card-title”>タイトル</span><span class=”blog-card-excerpt”>抜粋</span></div>
<a href=”URL“>リンク</a>
</div>
</div>
今の段階ではコピペしても使えないので
追加CSSををいじっていきます。
外部リンクを読み込ませるのに少々手間になってしまいますが
aタグ消滅問題と空のpタグ問題を解決しています。
aタグ消滅問題はaタグで全体を囲っているから起こる問題だと思ったので
aタグの範囲をdivタグに広げるやり方を採用しました。
aタグの範囲をdivタグに広げるやり方はこちらの記事を参考にしています。

追加CSSに
.hoge {
position: relative;
z-index: 1; /* 必要であればリンク要素の重なりのベース順序指定 */
}
.hoge a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-indent:-999px;
z-index: 2; /* 必要であればリンク要素の重なりのベース順序指定 */
}を追加します。
その後に、最初に追加したブログカードカスタマイズの時に追加した
CSSのaを取り除きます。追加したコード+取り除いてたコードがこちら
/************************************
** ブログカードカスタマイズ
************************************/
.hoge {
position: relative;
z-index: 1; /* 必要であればリンク要素の重なりのベース順序指定 */
}
.hoge a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
text-indent:-999px;
z-index: 2; /* 必要であればリンク要素の重なりのベース順序指定 */
}
.blog-card {
background: #fff;
border-radius: 0;
border-color: #999 !important;
box-shadow: 4px 4px 0px #666;
margin-top: 0 !important;
}
.blog-card::before {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 1;
content: '';
background: rgba(0, 0, 0, 0.4);
transform-origin: left top;
transform: scale(0, 1);
transition: transform .3s;
}
.blog-card::after {
position: absolute;
top: 50%;
right: 0;
bottom: 0;
left: 50%;
z-index: 1;
content: '続きを読む';
color: #fff;
width: 90px;
height: 24px;
border: solid 2px #fff;
padding: 4px 25px 7px;
transform-origin: left top;
transform: scale(0, 1);
transition: transform .3s;
}
.blog-card:hover::before {
transform-origin: right top;
transform: scale(1, 1);
}
.blog-card:hover::after {
transform-origin: right top;
transform: translate(-50%,-50%) scale(1, 1);
}
.blog-card:hover .blog-card-thumbnail img {
transform: scale(1);
}
.blog-card .blog-card-hl-box {
display: none;
}
.blog-card .blog-card-thumbnail {
padding-bottom: 15px;
}
.blog-card .blog-card-thumbnail::before {
content: "";
background-image: url(https://hobbyjinsei.com/wp-content/uploads/2020/02/cinm5IOX.jpg);
background-size: contain;
display: inline-block;
width: 23px;
height: 23px;
position: absolute;
left: 20px;
bottom: 7px;
}
.blog-card .blog-card-thumbnail::after {
content: "趣味は人生";
color: #333;
font-size: 13px;
display: inline-block;
position: absolute;
left: 48px;
bottom: 10px;
}
.blog-card .blog-card-excerpt {
color: #999;
}
@media (max-width: 767px) {
a.blog-card .blog-card-thumbnail::before {
bottom: 2px;
}
.blog-card .blog-card-thumbnail::after {
bottom: 5px;
}
}
@media (max-width: 479px) {
.blog-card .blog-card-content {
padding-bottom: 15px;
}
.blog-card .blog-card-thumbnail::before {
left: 15px;
}
.blog-card .blog-card-thumbnail::after {
left: 43px;
}
.blog-card .blog-card-box {
display: block;
}
.blog-card .blog-card-box .blog-card-thumbnail {
margin-right: 0;
}
}追加CSSに書き込むことで外部リンクを無事に
ブログカード化できます。

しかしこのままでは外部リンクにも関わらず、左下に追加CSSで指定した画像とブログ名が表示されてしまい、自分のサイトのリンクっぽく見えてしまうため修正します。
beforeとafterに打ち消しを追加CSSでに追加してください。
.blog-card .blog-card-thumbnail.none::before {
content: none;
}
.blog-card .blog-card-thumbnail.none::after {
content: none;
}<div class=”blog-card hoge”>
<div class=”blog-card-box”>
<div class=”blog-card-thumbnail none“>
<img src=”サムネイルURL” /></div>
<div class=”blog-card-content”>
<span class=”blog-card-title”>タイトル</span><span class=”blog-card-excerpt”>抜粋</span></div>
<a href=”URL“>リンク</a>
</div>
</div>
今回はなしの意味を込めてクラスnoneにしていますが
none以外でもなんでも平気です。
最後に「みんなの切り絵展」を表示してみようと思います。
問題なく表示されていますね!
まとめ
ひつじさんのWordPressテーマ「JIN」を使ってブログカードのカスタマイズ方法でした。
標準のままでも十分使いやすいですが、内部リンクを沢山貼る場合は
カスタマイズしてたほうが見栄えがいいと思います。
外部リンクのブログカードのやり方ももしかするともっと簡単にやる方法があるかもしれません。今回の場合だといちいちコピペしないと行けないのでかなり大変です。
サムネの画像や抜粋がないとかなり寂しいデザインになってしまうため、
予め、外部リンク用のサムネを決めていたり、抜粋も考えといたほうが記事を書く手間が減ります。
もし、外部リンク化で困っていたらこの記事を見て約に経つと嬉しいです。
というわけで、それでは!



コメント