【WordPress】自分のサイトをWordPress化の作業-10日目-
こんにちは!
今回は自分のサイトのWordPress化の10日目です。
前回

備忘録

備忘録が前回やったようなものです。
今回は404ページを作っていなかったので作成と
ナビバーの作成をやっていきます。
やったこと
404のページが存在しない時のページの作成
こちらのサイトの404テンプレートについて参考にしました。
WordPress のテンプレートとテンプレート階層について
404.phpの作成
中身は参考にしたサイトからコピペ。
/*エラーページ読み込み*/
elseif (is_404()) {
wp_enqueue_style('404-style', get_theme_file_uri() . '/CSS/404-style.css');
}functions.phpのスタイルの読み込みはこんな感じ。
スタイルを整えて404のエラーページの完成です。
is_404()
404エラーが表示されているかどうかを判定します

続いて、グローバルナビゲーションメニューを追加するため
外観にメニューの項目がないので許可をします。
こちらのサイトを参考にしました。

register nav menu( $location, $description )
カスタムナビゲーションメニューをカスタムメニューエディタへ登録します。
$location
メニュー位置の識別子。スラッグに似ています。
$description
メニューの説明。ダッシュボードでメニューを識別するのに使います。
パラメータについては特に気にする必要はなさそうです。

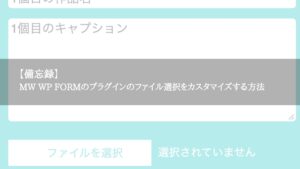
ほとんど、内部リンクで済ませるため、カスタムリンクの設定をしました。
次に表示させる為、こちらのサイトを参考にしました。
ナビゲーションメニューを表示する / ナビゲーションメニューをカスタマイズする
![]()
トップページのヘッダーに
wp_nav_menu()を追加しました。

無事にメニューが追加されました。
内部リンクの動作も問題ないです。
後は、スタイルを整えていきます。
wp_nav_menu($args)
このタグは、ナビゲーションメニューを表示します。
$args
様々なパラメータの指定ができる。
リファレンスを参考に
テンプレートタグ/wp nav menu

凄くシンプルになりました。
レスポンシブ対応でハンバーガーメニューの追加と
スクロールしたら出てくるようにします。
WordPressというよりかは
CSSとJavaScriptの内容になるので今回の内容はここまで
おそらく、今回でWordPress化は終了なので
次回はすべてのまとめを書いていきます。
感想
今回は404のエラーページの作成とグローバルナビゲーションメニューの作成でした。
どちらも苦戦することなくあっさりできました。
むしろ、エラーページとナビバーのデザインで迷ったので苦戦しました笑
WordPress作業は1〜10日目までありましたが
案件だったり、仕事で担当するのであれば1日でやる作業だと思いますので
もっと力を付けないとだめだと感じました。
力をつけるには現場に出るのが一番なので案件を獲得したり転職に限りますね。



コメント