こんにちは!
今回はMW WP Formのプラグインのファイル選択をカスタマイズする方法についての
備忘録です。
MW WP Formのフォームを作るプラグインは非常に便利なので
CSSはのスタイルの当てたを知っていれば、自分好みにカスタマイズができます!
ファイル選択のカスタマイズ
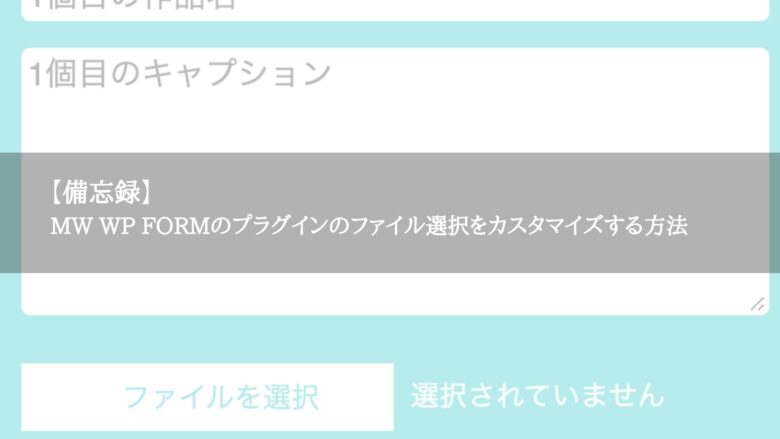
完成イメージはこんな感じです。

実際にCSSのinputにスタイルを書いたり
クラス名でスタイルを書いてもうまくいきませんでした。

調べてみたら、癖があるようで一筋縄では行かないようです。
参考にしたサイト
input[type=”file”]の見た目を変更して選択ファイル名の表示やクリアにも対応させる方法
input type=fileのデザインを変更する【ファイル名出力対応】
参考にしたサイトのようにするには
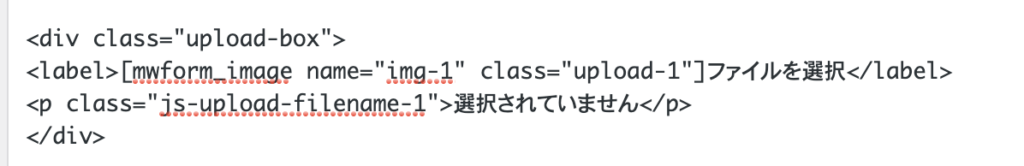
「MW WP Form」のプラグインに書き込んでいる項目に
<label>や<p>タグ、<div>タグを追加しないと行けないので
追加してこんな感じになりました。

参考にしたサイトのようにスタイルを当てればうまくいくと思いきや
プラグインのCSSが優先されているらしく、[type=”file”] にスタイルを当てるときは
!importantにして優先されるようにしています。
CSSは↓の用にしてOKです。
.upload-box {
display: flex;
}
[type="file"] {
display: none!important;
}
label {
padding: 10px 40px;
margin-right: 10px;
color: #ffffff;
background-color: #fff;
border: 1px solid #fff;
cursor: pointer;
text-align: center;
color: #6CD7D9;
}
label:hover {
background: #6CD7D9;
color: #fff;
}
無事にうまくいきました!
しかしこのままでは、ファイルを添付しても
「選択されていません」が変化しないため
jQueryを追加していきます。
$('.upload-1').on('change', function() {
var file = $(this).prop('files')[0];
$('.js-upload-filename-1').text(file.name);
});「input要素」に変更があった場合にファイルの情報を取得して、
その中のファイル名の情報を「p要素」に出力するようにしています。
$(‘.upload-1’)
$(‘.js-upload-filename-1’)
はクラス名を入れても変更できます。

しっかりと反映されています。
まとめ
「MW WP Form」のファイル選択のカスタマイズ方法が調べても出てこなかったため
自分で考えて作ってみました。
プラグインのフォームタグを追加するところにタグを追加するやり方が合っているかわかりませんが、同じようなやり方をやれば形になると思います。
また、自作でフォームを作った時に、ファイル選択の欄を作る時にも約に立つと思うので
覚えといて損はないと思います。
今回は、MW WP Formのプラグインのファイル選択をカスタマイズする方法の備忘録でした。
それではっ

コメント