【WordPress】自分のサイトをWordPress化の作業-8日目-
こんにちは!
今回は自分のサイトのWordPress化の8日目です。
前回

まとめを書こうと思いましたが
今回はプラグインを使ってフォームをカスタマイズをしていきます
やったこと
フォームを作るのに便利な
プラグイン「MW WP Form」をインストール

使い方などはこちらのサイトを参考にしています

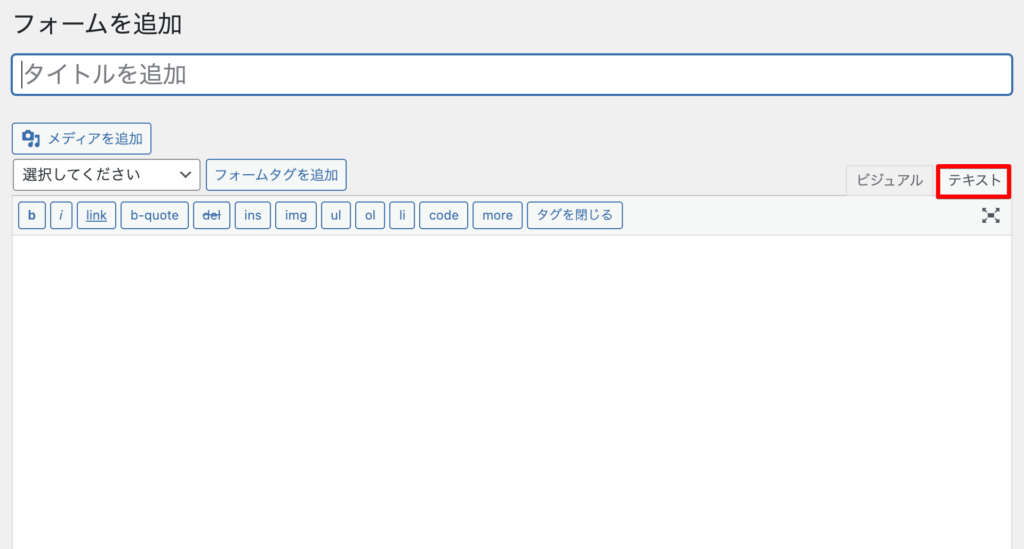
MW WP Formが横のバーに追加されるのでクリックし新規作成。
タイトルの記入とビジュアルエディタからテキストエディタに切り替え

名前、メール、内容、送信
の4つ使っているのでこれらを書いていきます。
この時クラス名も使うのでコピー

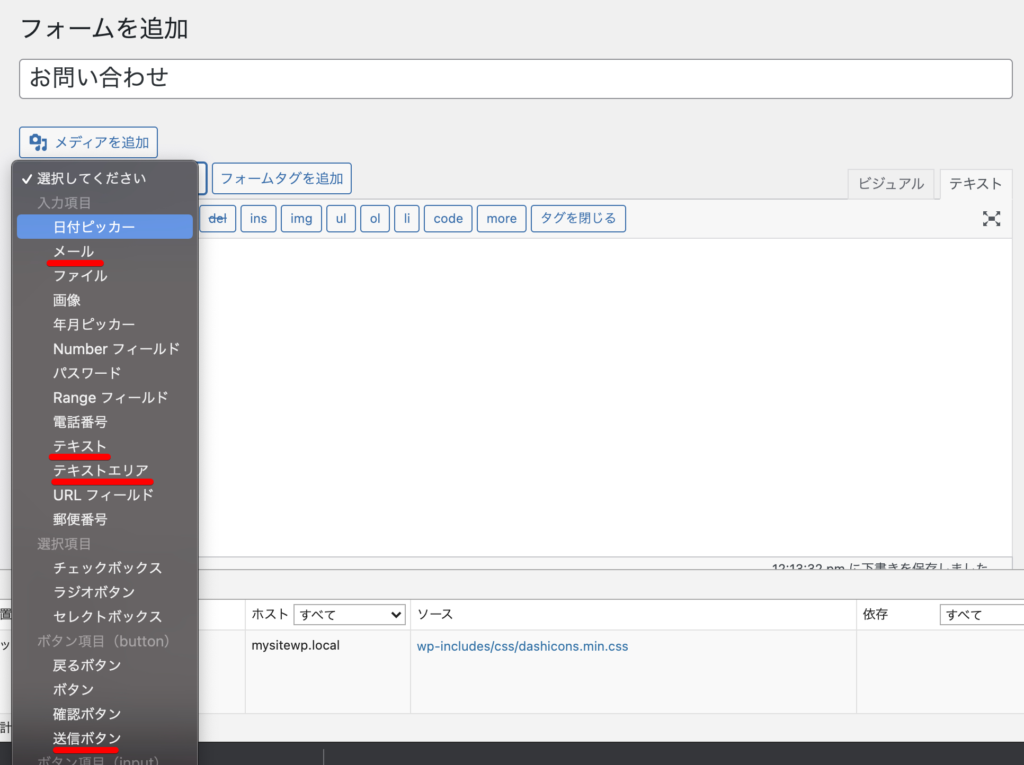
選択してくださいをクリックして
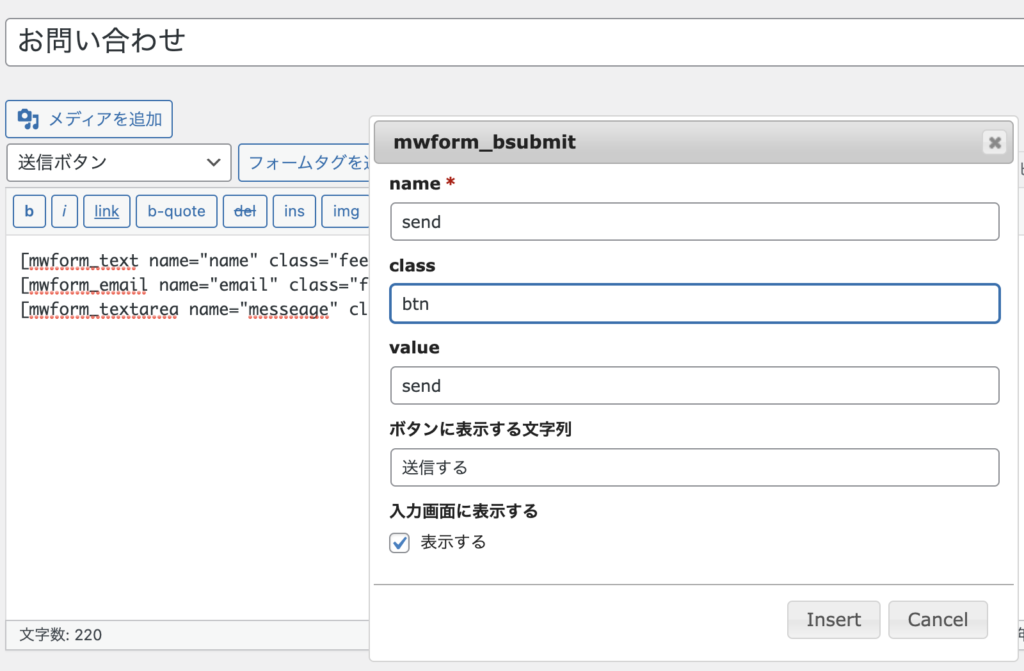
メール、テキスト、テキストエリア、送信ボタンを使うので
選択する

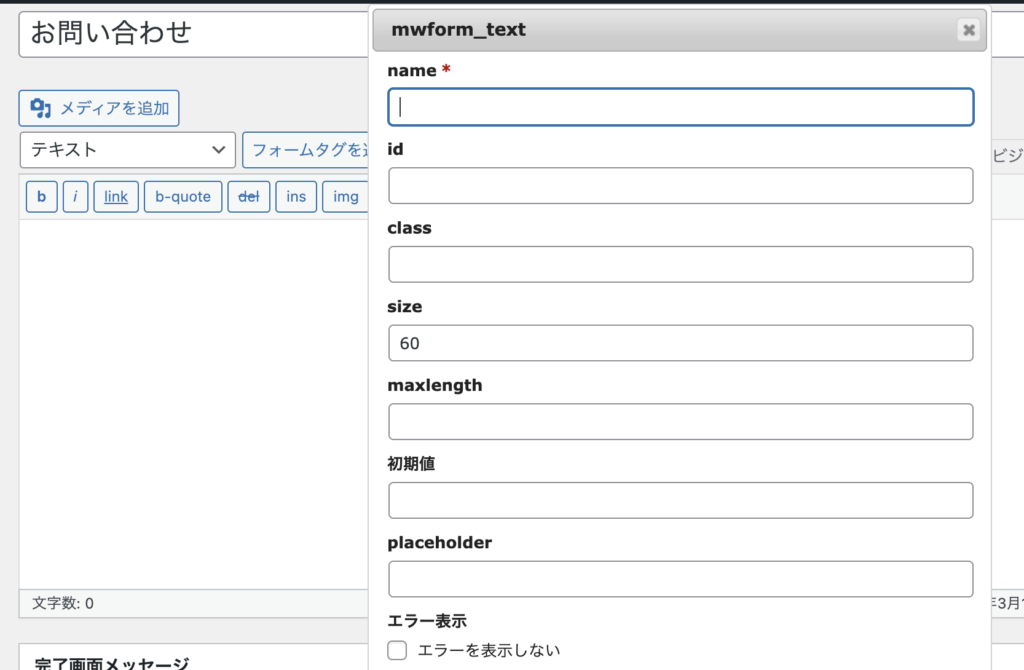
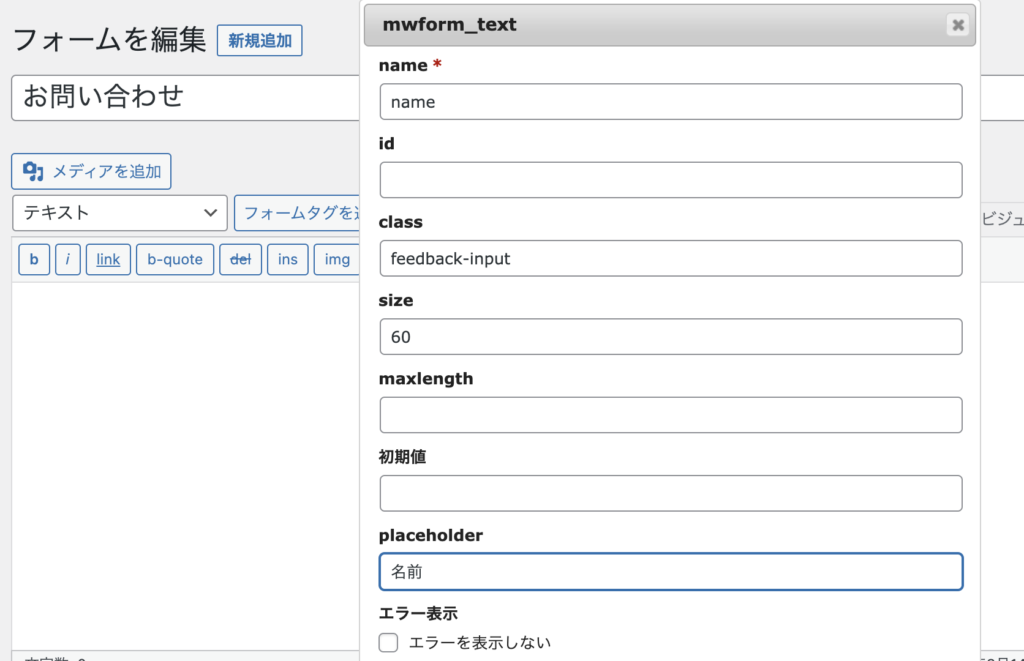
nameとclass(コピーしたのを貼り付け)
placegolderの記入

こんな感じに記入してInsertをクリックして
挿入していき、残りのメール、内容、送信ボタンもやっていきます。

送信ボタンだけは
入力画面に表示のチェックボックスを入れました。
確認ボタンや戻るボタンを追加する場合は不要。

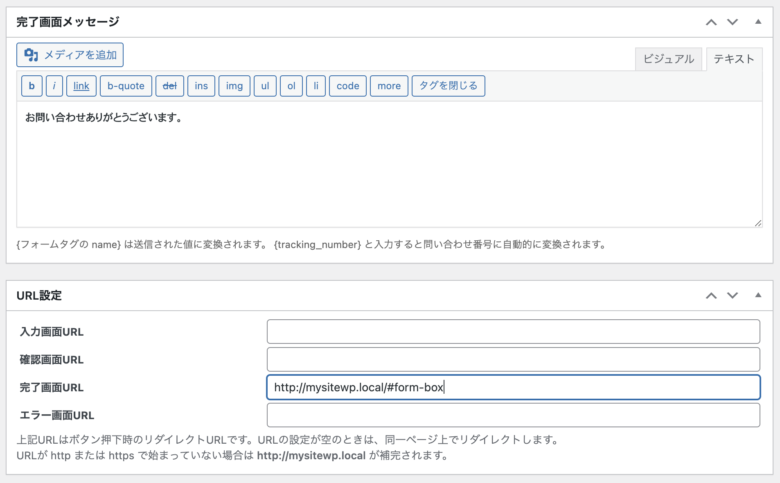
完了画面とURLの設定。
入力画面や学忍画面は不要なので
完了画面のURLだけ記入。
IDのform-boxに戻ってくるようにしているため
送信をした後も、そのページのトップではなくform-boxに戻ってきます。

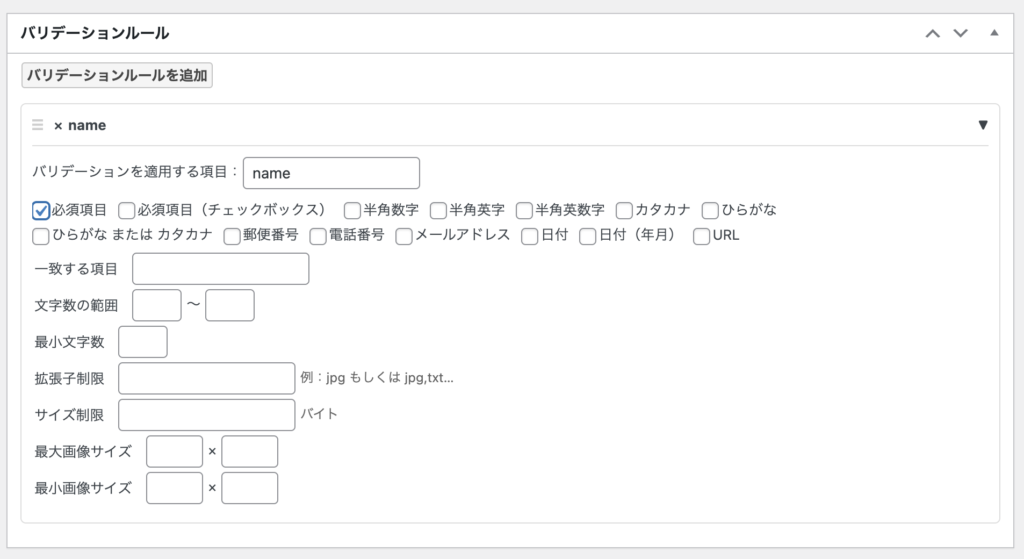
バリデーションルールの記入
適用する項目にname*に記入したものを入れて
設定をする。
必須項目にチェックを入れました。
メール、内容も同じ用に設定していきます。
右のバーの設定から
問い合わせデータをデータベースに保存のチェックボックスにチェックを入れる
(しなくてもいい)
管理者宛メール設定
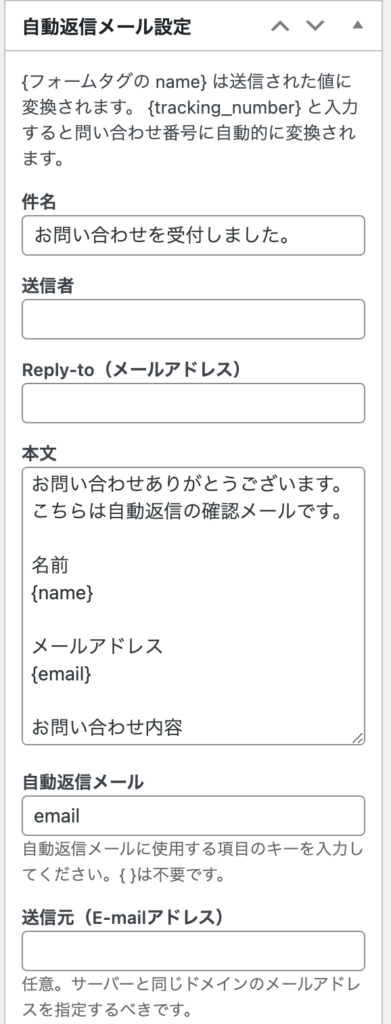
自動送信メール設定
の本文に
名前
{name}
メールアドレス
{email}
お問い合わせ内容
{message}
を記入

公開をクリック

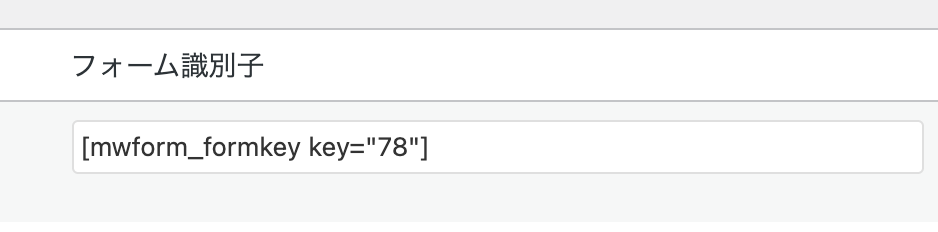
フォーム識別子をコピペ


赤で囲った部分に
<?php echo do_shortcode(‘[mwform_formkey key=”78″]’); ?>
を挿入して<form>タグを消す。
消さないと動作しません。
do_shortcode
指定されたコンテンツからショートコードを探し、そのフックを使用してショートコードをフィルターします。
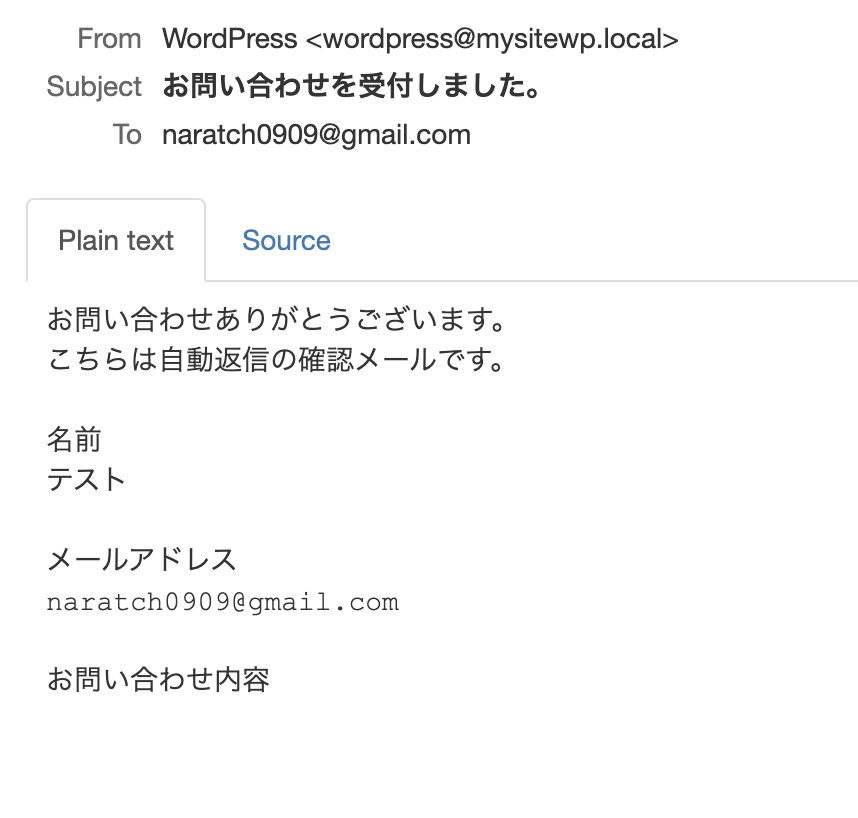
動作の確認。

テストとして記入して
送信をクリック

お問い合わせありがとうございますは完了画面のメッセージで設定したもの
が表示される。

無事に送信されました。
テストが完了したので
サービス登録フォームと作品展示用フォーム
感想
フォームをプラグイン化ですが
相当苦戦しました。
ショートコードまで取得は良かったのですが
formタグを消し忘れたことでうまく動作せず。
さらに、送信を押しても何故か別ページに飛ばされて
入力画面、確認画面、完了画面、をわざわざ作成したのですが
ずっと入力画面のページのまま変わらない。
このあたりからめっちゃ余計なことをやってしまい、
かなり時間を食われました。
最終的にはformタグが入っていたことに気が付き
消したら解決という…。
無事に解決したので良かったです。
ただ、今回もローカル環境での確認だったので
オンラインにしたときしっかりと動作するかわからないので
オンライン環境で確認をしてみたいと思います。
この後は、LPの改良をしていきます。



コメント