【WP化】LPサイトをWordPress化-1日目-
こんにちは!
今回はUdemyでたにぐちまことさんのWordPress開発マスター講座の受講が終わったので、早速自分のサイトをWordPress化していこうと思います。
WordPress化しようと思っているサイトは
以前制作したCloudGalleriesというギャラリーサイトを制作するサイトを
WordPress化して行きます。
ちょっと前にポートフォリオサイトを作った時にも
WordPress化をしていますが、そのやり方でなく
テーマ自体を作成して行こうと思います。
多分相当時間がかかり、長編日記になりそうですが
調べながらコツコツと進めて行きます。
環境と使用ソフト
・Local Sites ローカル環境構築
・VSCode 開発ツール
いきなり変えていくとサイトに悪影響を与えてしまう為
ローカル環境で構築していきます。
やったこと
index.htlmをindex.phpにリネーム
header.phpを作成しheadの中身を移動
<html lang=”ja“>を
<html <?php language_attributes(); ?>>に変更
language_attributes
WordPressの設定の言語に合わせる
<?php get_header();?>を追加
header.php テンプレートの読み込み

<link rel=”stylesheet” href=”style.css” media=”screen”>を
<link rel=”stylesheet” href=”<?php echo get_stylesheet_uri(‘style.css’); ?>” media=”screen”>に変更
get_stylesheet_uri
現状のテーマで使われているスタイルシートの URI を返す
CSSの取得方法で調べてみると上記の方法でも問題ないのですが
functions.phpに書き込む方法のほうが、一括管理ができるみたいなので
そのようにしようと思います。
参考にしたサイト
結局WordPressのCSSはどこで読み込むのが正しいのか【初心者向け】
CSSの読み込みはどこに書く?WordPress公式マニュアルに書かれている正しい手順。
テーマにスタイルシート(cssファイル)を正しい方法で読み込む
functions.phpの作成
<?php
function add_css() {
wp_enqueue_style( 'reset-style', 'https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css' );
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'add_css' );の記述
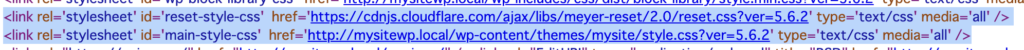
ソースコードの確認。

リセットCSSとメインCSSが無事に追加されました!
wp_enqueue_style( $handle, $src);
CSS スタイルファイルを安全に (キューへ) 追加します。
$handle
スタイルの名前。
$src
スタイルシートまでのURL
add_actio($hook, $function_to_add);
特定のアクションに関数をフック
$hook
$function_to_add がフックされるアクション名
wp_enqueue_scripts
scriptsがstylesキューに入れられた時に
$function_to_add
フックする関数名(返しする関数名)
この後、各プラグインのCSSも読み込み
1日目の作業終了。
感想
WordPress開発マスター講座を見たからと言って
実際にやってみるとなかなかうまくいきませんね。
動画を見て理解したつもりになっていたのが
ものすごく実感しました。
作業にしては全然大したことをやっていないのに
ものすごく時間がかかりました。
この調子だとすべて終わるのに1ヶ月ぐらい掛かりそうですが
頑張って進めていきます。



コメント