【メモ】lightbox系のプラグインを使いつつslickを組み合わせる方法
こんにちは!
最近アウトプットを怠っているのでたまには
アウトプットとして、コーディングの内容をまとめようと思います。
まとめといってもいつも通り自分用のメモとしてなので
わかりずらいです。
JavaScriptのライブラリである、モーダルウィンドウを簡単に実装できるlightbox系と
スライドショーを簡単に実装できるslickというプラグインがありますよね。
単体で使う分には全く問題がないのですが、両方組み合わせて使うと同じ画像が表示されてしまう、問題が発生するため解消する方法のメモです。
使ったプラグインは
モーダルウィンドウ lightbox2
スライドショー slick
の2つを使用しています。
lightboxとslick
発生する問題について。


同じ画像がモーダルウィンドウに出てしまいます。
調べてみると、slickのプラグインはスライドショーにするために
クローンが生成されるため、それが原因で同じ画像が表示されてしまうようです。
【jQuery】モーダルウィンドウとスライダー系プラグイン組み合わせ時の注意点という
サイトで解決策が載っていたのですが、試したところ全く直りませんでした。
では、今回解消するためにどうしたかというと
クローンはどうやっても消えなかったので、モーダルウィンドウを単体表示することにしました。
どういうことかというと、モーダルウィンドウって使うプラグインにもよりますが、
1枚目から2枚目にクリックでスライドさせることができますが、できないようにしました。
よくわからないと思うのでこちらの実物を確認してみてください。
サンプル

こんな感じに表示されるかと思います。
左下のImageが表示されず、2枚目にも行けないようになっています。
調べてみると単体表示の仕方が載っていなかったので、
自分で色々といじってみました。
では、やり方について。
『lightbox.js』を編集していきます。
編集する前に
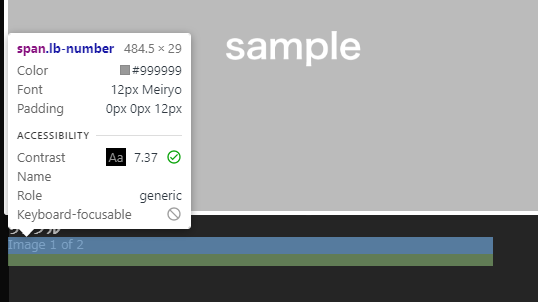
モーダルウィンドウを表示した時に、検証ツールで確認すると


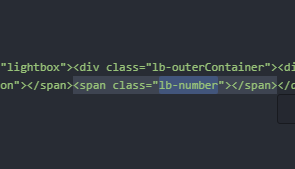
『lb-next』と『lb-number』の二つが生成されていることがわかりました。
それなので、生成させないように『lightbox.js』を編集していきます。
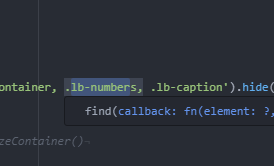
『lb-number』を検索すると、4項目ヒットしました。
4項目ともすべて消してあげます。


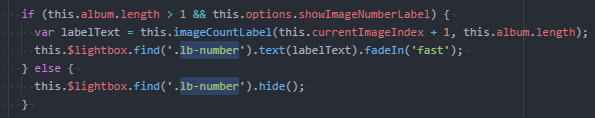
これは消さなくても問題ありません。

if文ごと丸ごと消します。

表示が消えていますね。
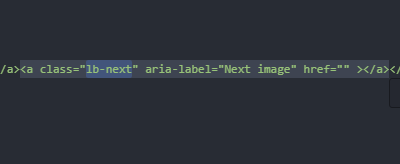
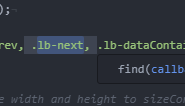
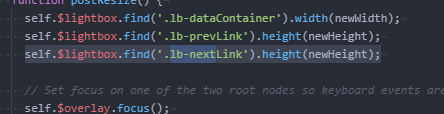
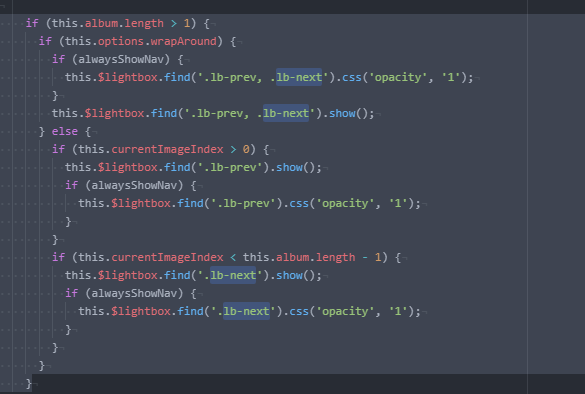
次は『lb-next』を検索して消していきます。
8項目ヒットしました。
8項目すべて消していきます。


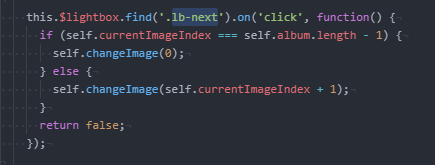
恐らく、クリックイベントなのでこれだけ消せば
2枚目に行かなくなります。

これは消さなくても問題ありません。


if文ごと丸ごと消します。

検証ツールで確認すると生成されていないことがわかります。
エラーも出ていないと思うので作業は完了です。
まとめ
lightbox系のプラグインを使いつつslickを組み合わせる方法でした。
lightboxを単体表示させることで解決しますが、1枚目から2枚目に移動させたいとなると
クローンが生成されているため、結局は重複してしまいます。
根本的な解決はできていませんが、slick.jsを編集すればできるかもしれません。
もしかしたら、別のlightbox系のプラグインを使えば解決策もあったかもしれませんが
使い慣れているlightbox2を編集してみました。
相変わらず自分用のメモなので、わかりにくいかと思いますが、
同じようにつまずいていたら参考にしてほしいです。
というわけで、
それでは!

コメント