【プログラミング】PAS-POLのサイト模写-完成編-
こんにちは
今回は前回

の続きの記事です。
無事にサイト模写が終わりましたが
相変わらず自分のメモ程度の感じなので
見ずらい。
前回は途中経過でしたが
今回は完結編です。
2週間ほどかけてようやく模写が終わりました。
それでは前回の続きから
どうぞ!
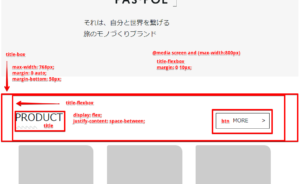
セクション

セクションのタイトルとボタン(MORE)の幅を狭めると
ぶつかってしまうのですが、
ずっとmagin: 0 auto;にこだわりすぎ
widthをひたすら調整してました。
800pxからmax-widthを…
100%じゃmagin: 0 auto;使えないし…
奮闘していた結果
左右にmarginを入れればよくね?って思い
入れてみたところ上手くいきました!
ただ、模写しているサイトと若干見栄えが違う。


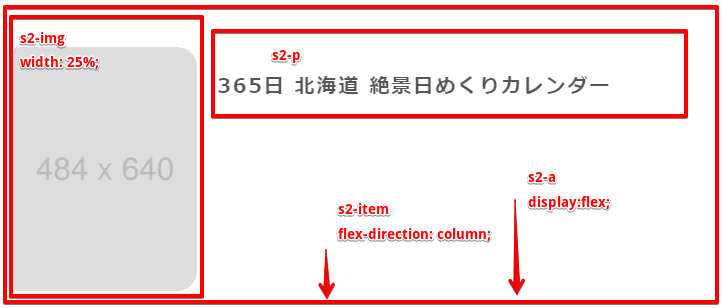
3カラムから1カラムに直すのはそこまで苦戦しませんでした。
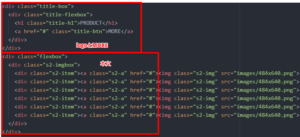
<div class="s2-imgbox">
<div class="s2-item">
<a class="s2-a" href="#">
<img class="s2-img" src="">
<p class="s2-p"></p>
</a>
</div>
</div>強いて言うならs2-itemにdisplay:flex;を与えれば
横並びになると思っていましたがa要素がimgとpの親要素だったので
間違っていました。
全然、横並びにならないだとか、margin:0にしたのに
デベロッパーツールを見たら謎にmarginが存在していたりと若干悩まされました笑。
後は、imgが大きかったので大きさ調整して終了。
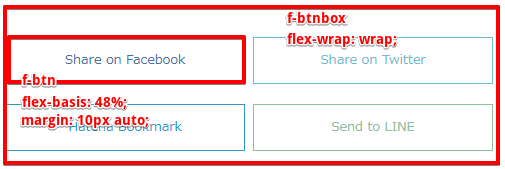
フッター
footer部分のレスポンシブ
![]()
SNSアイコンを画面幅を560pxより小さくしたときに
2カラム表示でLINEボタンの追加がありました。

ボタンの大きさがよく見るとバラバラだったので
widthを2カラムにするということで
30%程度に設定したらやらかしました。

よくよく考えたら
marginとpaddingを合わせた分を入れても
3つ並ぶよなって。
それなのでflex-basis: 48%;を入れてあげたら上手くいきました。
flex-basis=widthの使い方でいいみたいなのをよく聞くけどもいいだろうかというのが
疑問です。
地味に、余白に苦戦しました。
btnのCSSをそのままメディアクエリの方にコピペして
やったのでLINEのボタンだけmarginが入ってズレてしまったり、
崩れたり…大きさがバラバラになったりしました。
最終的に、今の形で収まりました。
コピーライトとロゴ部分のレスポンシブ



見本のサイトを見比べていたら
3段階ぐらいに変化していたので大体合わせて見ました。
display: flex;
justify-content: space-between;を使っていたため
なかなか上手くいきませんでした。
上手くいかないからといって
justify-content: space-between;を使わないと
思ったように配置が出来なくなってしまいます。
さて、どうしたものか…
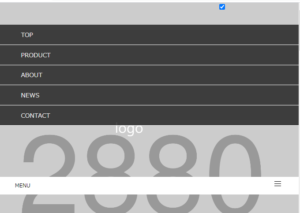
700px以下になったら
flex-direction: column;
にして画像2枚目のようにしました。
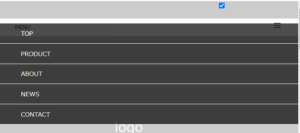
580px以下になったら
text-align: center;で
中央揃えになるようにして
画像3枚目のようにしました。
果たして使い方はあっているのかといわれると
違うかもしれませんが、知識不足で何となく
形にするのが限界でした。
忘れていましたが、文字のサイズが10px以下にならなかったので
『Google Chromeでfont-sizeが10px以下にならない時の対処法』
こちらのサイトを参考にしたらできました。
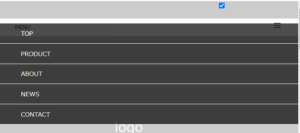
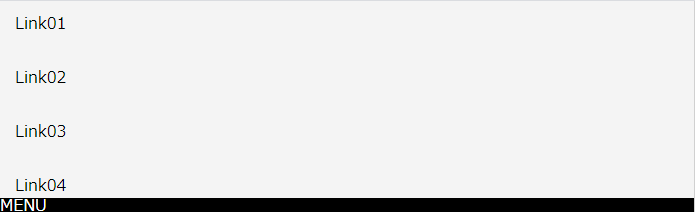
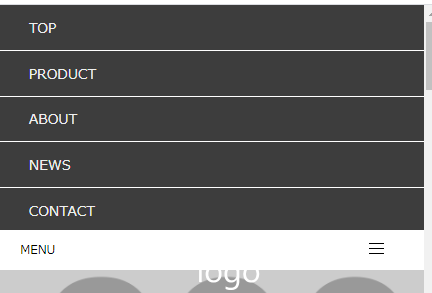
ナビバー

いよいよ一番苦戦しているところの修正
根本的に疑似クラスタの:checkedを学んだり
『~』や『+』セレクタがいまいちわかってないから
この辺を今一度勉強しなおさないとなって感じました。
セレクタ関連はこちらの『【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)』を参考にしましたしました。
:checkedについてはこちらの『MDNの:checked』を参考にしました。
調べているうちに知ったのですが、クリックすると隠れているメニュー伸びて開くメニューのことを『アコーディオンメニュー』って知りました。
そっからアコーディオンメニューについて調べて『【CSS】CSSだけで作るアコーディオンメニュー』と『CSSでアコーディオンメニューを作成する方法【初心者向け】』を参考にしました。

参考にしつつ改良を加えてに模写サイトと同じような動きをする
ものが再現できました。
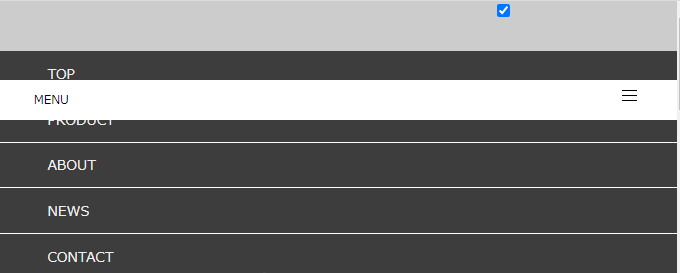
メニューバーが下に移動してもクリックすれば上に戻ってくれます。
これをそのまま自分が書いているコードに
映して直すだけで行けるはず…

ダメでした。移動してしまったメニューバーをクリックしてもチェックボタンが外れず
移動したまま戻りません。
試行錯誤するため、まずは移動範囲を狭めました。
今はTOP:50%;移動するようになっていますが
TOP:5%;に変更

メニューバーをクリックしても普通に戻りました。
5%以上にするとナビと重なってしまうから
50%で逃がしてたしな…
ん?あれ?
答えが見つかりました。
ナビバーが上に来ていてしまったため
クリックしてもチェックが入らない
厳密にいうと、クリックができていないことがわかりました。
z-index:1;入れてあげて解決しました。

何だよこんだけかよ…
何時間かかったんだか
後はposition: absolute;とtop:-100%;
をulタグに入れてあげて、見えないようにしてあげます。

そして、MENUバーがクリックされたときに
移動する位置を調整してあげてナビバー部分の完成です!
完成といっても、動きにアニメーションをあたえると
リストとメニューバーを別に作っているため
模写サイトと若干違う動きになっているためアニメーションは入れていません。
セクション
完成かと思ったら最後の最後で強敵がいました。
セクションのロゴとMOREボタンが500px以下になると
最上部と最下部に分かれるのがありました。
この時点で悟りました。
今のHTMLじゃ不可能だと。

ロゴMOREと本文を別のdivで囲っているため
どうあがいてもできません。
作り直すしかないのですが、ここから作り直すのも
レイアウトがぐちゃぐちゃになりそうで今のままで無理やり作る
方法を考えました。
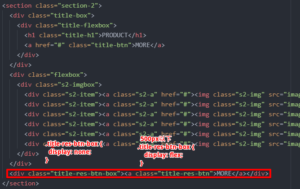
500px以下になったら、ロゴの横に表示させているボタンを非表示にして、新たに最下部にボタンを表示させる方法を取りました。
絶対、SEOとか考えたらアウトですがあくまで模写、CSS練習としてやりました。

追加したボタンを500px以上で非表示
前からあるボタンを500px以下で非表示
をすることで上手くいきました。


全部をdivで囲ってflexにして
orderで順番を最後にしてあげれば
もっと簡単にできた気がしますね。


何はともあれ完成しました。
まとめ
『pas-pol』というLP型のサイトがようやく模写が終わりました。
全ページではないですがかなり時間がかかりますね。
わからないことだらけで1個1個調べていたのもありますが…
自分の力で解決して完成させると、達成感だった
成長したなと非常に感じますね。
その分反省点もいっぱいありますね笑
今回の反省点を次回作るものに生かしつつ
もっと簡単に、もっとシンプルにHTMLとCSSを作っていきたいですね。
そして、もっと見やすいコーディングをしていきたいです。
というわけで、サイトの模写でした
それではっ

コメント