【プログラミング】PAS-POLのサイト模写-途中経過-
こんにちは!
今回は2週間前ぐらいからやっている
サイト模写の報告です!
今、模写をしているサイトは
『pas-pol』というLP型のサイトです。
今までコーポレート型のサイトばっかし
模写をやっていたので、初めてのLP型サイトの模写をやっています。
割とLP型サイト模写でしらべるとやっている人が
多かったので、初心者にもオススメだと思います。
前置きが長くなってしまいましたが、
サイト模写の進捗報告です。
進捗状況
現在の進捗状況は
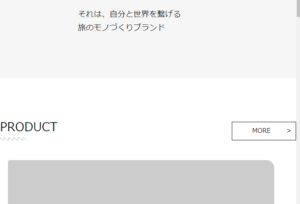
レスポンシブ以外は終わっています。

こんな感じですね。
レスポンシブで思考錯誤しているため一部ミスっているところが
ありますが気にせず。
画像などは『ダミー画像生成 モック用画像作成』から使っています。
模写のルールとして
・デベロッパーツールの使用禁止
・アニメーションしなくてもいい
・ピクセルパーフェクトでなくていい
などでやっていましたが、
画像のサイズっていくつ?
などあったので一部デベロッパーツールを使用しています。
苦戦したところ
メモを取った場所しかありませんが、
苦戦したところは以下の3つ
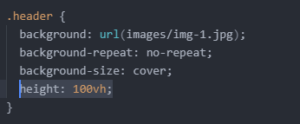
・ヘッダーの画像配置
・セクションのタイトルとボタン(MORE)
・3つの画像配置
ヘッダーの画像配置についてはメモを取っていませんでした。
調べてやったこととしては

高さにvhを入れると上手くいく的な事がのっていたので
真似したら上手くいきました。
CSSでフルスクリーン(全画面) + 縦横中央配置レイアウトを作る【3ステップ + おまけ】
のサイトを参考にしました。


セクションのタイトルとボタン(MORE)については
MOREボタンの配置で
なかなか中央に配置できなかったdivで囲んで
display:flex
justify-content: center;
align-items: center;
のやり方でやったが
上下中央揃えになるが
MOREの要素自体が小さくなってしまった。
テキストが1行だったため
line-height:で調整できた。
中央揃えについてはやり方がたくさんありますよね。
CSSで要素を上下や左右から中央寄せする7つの方法
このサイトを参考にしました

左寄せにしたかったのに
なぜかしたので左寄席にならなかった
下に画像を配置
background: url(images/title-underLine.png);
background-repeat: no-repeat;
background-position: bottom;
background-size: 68px;しかし中央に配置されています。
background-position: bottom;のY軸方向は指定したあるが
X軸方向に指定してないため中央配置になってしまう。
background-position: 0 bottom;
にすることで左よりになる
MDNのbackground-position見て
試してたらできました。

3つの画像を並べるところは
手描きでボックスデザインを描いて試行錯誤したらできました。
特にメモがないので割愛。
今回地味にjQueryを使っています。
初めて使ったのですがしっかり動作をしてくれてよかった。
jQueryでスムーススクロールを実装する方法【初心者向け】を参考にしています。
今の課題
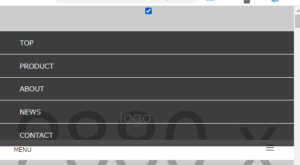
現在てレスポンシブをするにあたりかなり苦戦しています。
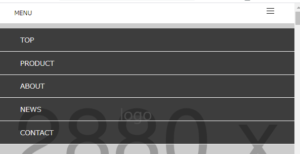
・ヘッダーのナビバー
・セクションのタイトルとボタン(MORE)の幅
で大苦戦中。

土台的なのは完成しているのですが、
クリックするとMENUとハンバーガーメニューが
スクロールして、またクリックすると戻る動きにする予定です。
(名称がわからない)

下にスクロールするまではいいのですが、チェックボタンが上に残ってしまい
上のチェックボタンを押さない限り戻りません。
一緒に動くような構造かJSやjQueryを使わないとダメな気がしますね。
まだまだ調べ切れずに飛ばしました。
この上下スクロールが上手くいけば、後はリストをくっつけて
動作すればいいのでもっと調べて頑張りたいです。

セクションのタイトルとボタン(MORE)の幅を768pxよりも小さくすると
marginがなくなって左右くっついてしまう。
タイトルとボタン(MORE)のdivをmax-widthを768pxにしているため
どうしてもなってしまうのですが
どうあがいてもうまくいかず止まってます。
基本的にflexで解決しようとしているので
floatにすれば案外簡単に解決するような気がしますが
floatについては浮かせる程度の知識がなく下手にやると
レイアウトが崩れるような気がしますね。
ググれば割と行けると思うので
もっとググります。
まとめ
LPサイトの模写ですが、この模写が終わらないと
ポートフォリオ制作に行けそうにありません。
ポートフォリオが終わった後も、
何サイトかLPサイト作りがあるので
今を頑張って乗り切りたいですね。
今週中には終わらしたい。
というわけで
それではっ!

コメント