【プログラミング】HTML&CSS始めましたpart3
HTML&CSSの独学勉強のパート3ですね。
前回

part2から2週間ほどたってしまいました。
ついついゲームを買ってしまい息抜きでやるつもりがめちゃくちゃ
ハマっちゃいました。
ゼルダの伝説ブレスオブザワイルドを買ってしまいました。
ニンテンドースイッチが発売するのと同時期に発売し
3年前のゲームなのですが自由度が高すぎてめちゃくちゃ面白いです。
どのゼルダシリーズは面白いのですが大体は順番にクリアしていかないといけないのですが
このゼルダはどこから攻略していってもいいので縛りがなく本当に楽しいです。
息抜きに買ってみてください!
ゼルダの伝説 ブレス オブ ザ ワイルド Nintendo Switch版
HTML&CSS part3
今回やったこと
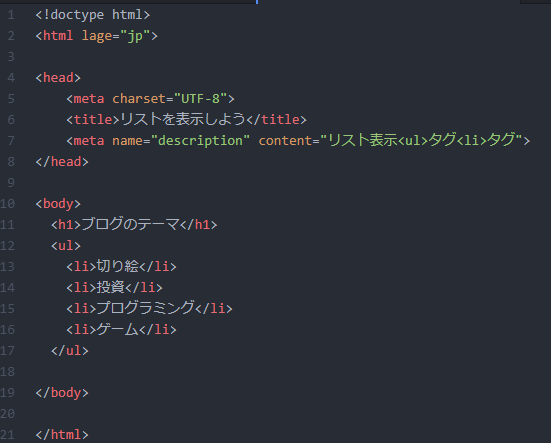
・リストの表示
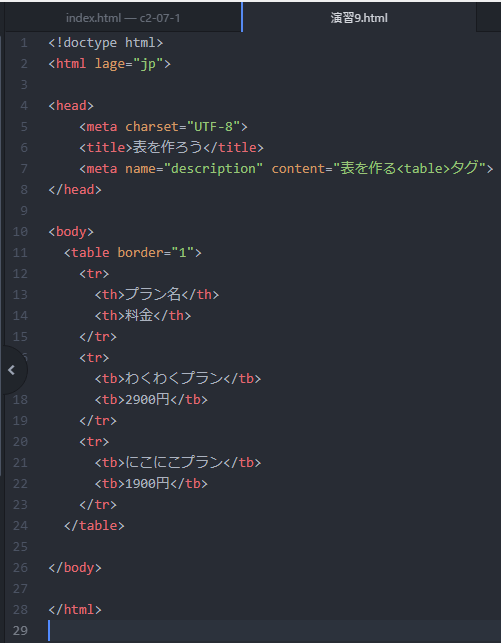
・表を作る
の2つです。
リストの表示ですが普段・(てん)でやっていますが
しっかりとプログラムすると<li>で表すことができるんですね。


リストの表示はとても簡単でした。
特に間違えることもなくサクサクっと
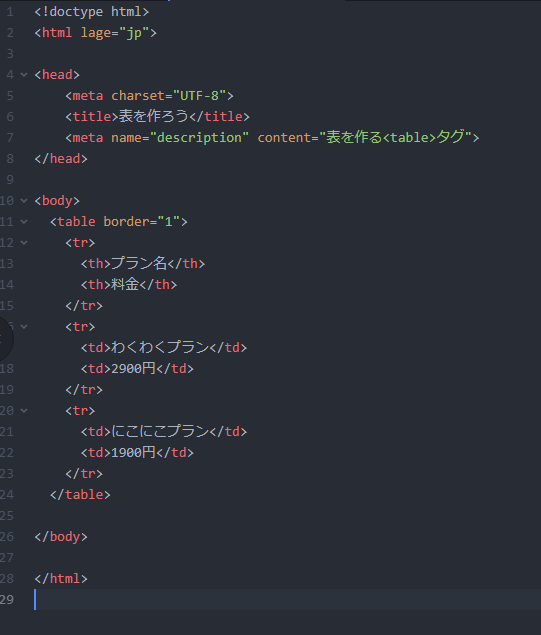
続いて表の作り方
表がちょっと苦戦しましたね。


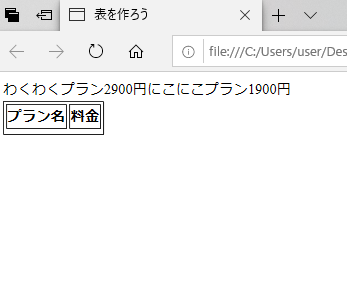
サンプル通り作ったのですが早速ミスりましたね。
パッと見わかりませんが…

中学生みたいなミスをしていますね。
<td>のところを<tb>って打っていました。
ちょっとのミスで大きく変わるのでびっくりですね。
完全に初歩的なミスですね。

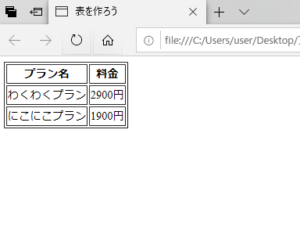
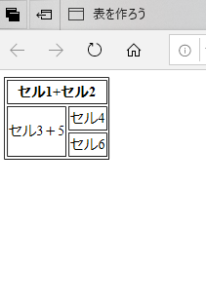
無事に表示できました!
表って一瞬で作れるんですけども
プログラムで打っていくと面倒ですね笑


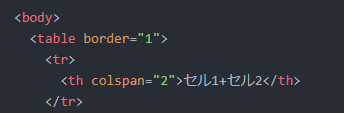
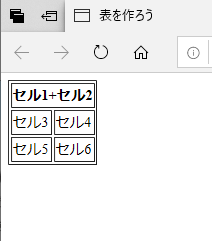
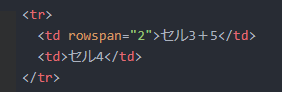
セルの結合
エクセルとかでよく使うやつですね。


こちらも縦軸でセルの結合
エクセルであんな一瞬でできるけど内部的にはこんな感じで処理しているんだな
っていうのが理解できました。
というわけで今日のおさらい
おさらい
<ur>
順序の決まっていないリスト
<li>
リストアイテム
このタグは何個でも入れられる
<ol>
順序立てたリスト
1、2、3っと順番に表示ができる
<table>
表を表すタグ
<tr>
表の1行を囲むタグ
<th>
表の見だしなみとなるセル
<td>
表のデータとなるセル
colspan属性
<th>か<td>のタグに使うとセルを結合する
rowspan属性
縦軸にセルを結合する
<!–コメント–>
コメント文
多分いっぱい使うやつ
感想
正直、全く躓いてはいないのですが長々っとサボってしまいました。
理解できた時はものすごく楽しいのですが、本気でやろうとしていないので
なかなか進まないというかやる気が出ないですね。
このままダラダラとやり続けても効果は出ないような気がします。
インフルエンサーは口をそろえて継続しようといっていますが間違い
ないです。
プログラミングをする、ブログを書くは頭に入るのですが
仕事があるとどうしても片方だけになってしまいますね。
かなり脱線しましたが、一歩一歩ゆっくりではありますが
HTMLの基礎を学べてきています。
GW中には予定を立ててみようかと思います
というわけで
それではっ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座




コメント