【プログラミング】HTML&CSS始めましたpart2
HTML&CSSの独学勉強のパート2ですね。
前回

kindleを使って勉強をしているのですが、
プログラミングに関しては書籍を買った方がいいかもしれませんね。
おさらいをするのに前のページに戻るのが面倒だったり
文字が小さくて見ずらい。(拡大はできるけど)
それ以外は文句なしなので
というわけで、それではっ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
HTML&CSS part2
今回やったこと
・見出しタグ
・段落表示タグ
・画像挿入
・リンク挿入
の4つをやりました。
ここら辺をやってくうち、ブログの構造をなんのなく理解できたきがしますね。

ブログでかならず使うhタグ

問題なく表示されましたね。
では次~

画像の挿入

htmlが入っているフォルダーに何も入っていなかったので
こうなるのは問題なし。

ブログのアイコンを入れて表示させました。
これも問題なく表示できましたね。

次はリンクの表示ですが
ん?なんでだ</a>が表示されているんだろう…
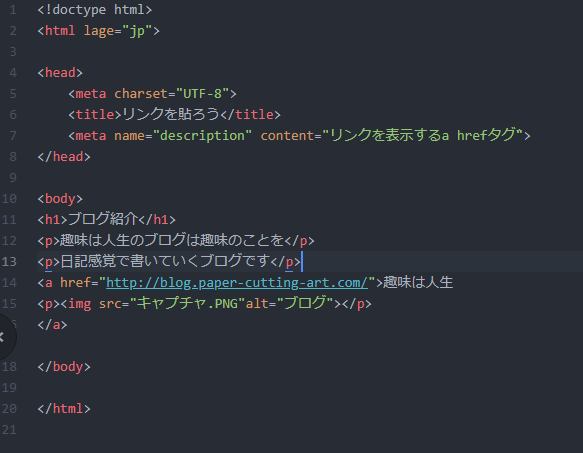
プログラムを見たら
![]()

srcを打つところをscrと打ったりしました。


おさらい
<h1>~<h6>
見出し。Webページのタイトルや記事のタイトル
<p>
文章の段落を表すタグ
<img>
画像を表示するタグ。終了タグ不要
src属性
場所を設定する属性
alt属性
画像の代わりに表示するテキストを表示する
<a href=””>~</a>
リンクを表示させるタグ
感想
まだ2回目ですが、今回学習したプログラミングって全部
今書いているブログに使われているんですよね。
ビジュアルでしか書いてないので気にしていなかったのですが
テキストを見るといたるところにありますね。
やたらめったら<div>タグが多いですがこれについてはまだわからないので勉強したときに。
少しずつ理解していくと楽しいですね。
ブログの構造も少し理解できたことだし。
1歩ずつ間違いなく前進できていますね。
というわけで、それではっ
1冊ですべて身につくHTML & CSSとWebデザイン入門講座



コメント