みなさんこんにちは
ここ数ヶ月記事を更新していない怠け者です笑。
久々の記事の更新となります。
今回は、vscodeで便利なプラグインを見つけたので紹介します。
その名も『csscomb』
cssをフォーマットできるプラグインです。
インデントや改行など様々設定をできますが、筆者はフォーマットをpritterにまかせているため、csscombで使う機能はcssのプロパティ順をソートする方法を紹介します。
Scss(Sass)にも対応しているためめっちゃ便りです。
正直、今まで割と順番を意識していて、順番違うじゃんとかで、手で直していましたが、その作業がすべてなくなりました。
今までの時間と確認の労力何だったんだろうと思わせるぐらい便利になった。
ちなみに、vscodeのエディタでなおかつ、mac向けの記事となっています。
windowsでもcsscombの読み込み先さえ同じようにできれば問題なく使えると思いますが、できないかもしれません。
csscombのインストール
setting.jsonでcsscomb.jsonを読み込む
csscomb.jsonの作成と設定
Scssに対応する
の順番で解説をしていきます。
csscombのインストール
①vscodeを起動させて、拡張機能で『csscomb』を検索
②『csscomb』が2つありますが、最新バージョンの方をインストール。

setting.jsonでcsscomb.jsonを読み込む
①左下の歯車マークから設定を開く
②『csscomb』を検索
③Presetのsettings.jsonを開く

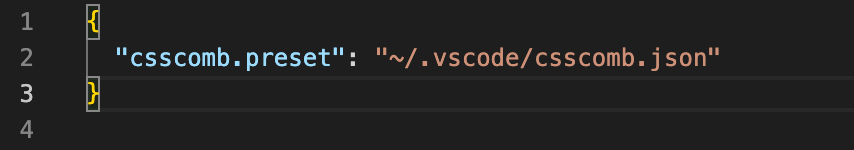
④『”~/.vscode/csscomb.json”』で読み込む設定をする。

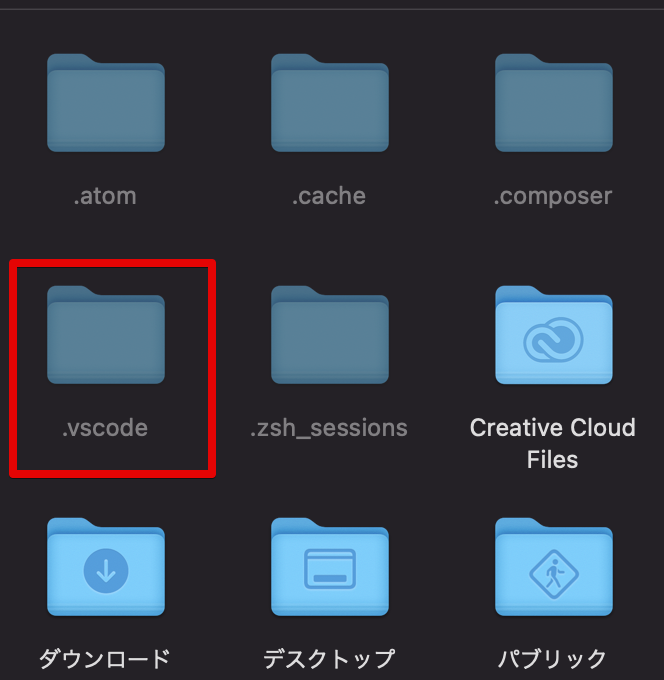
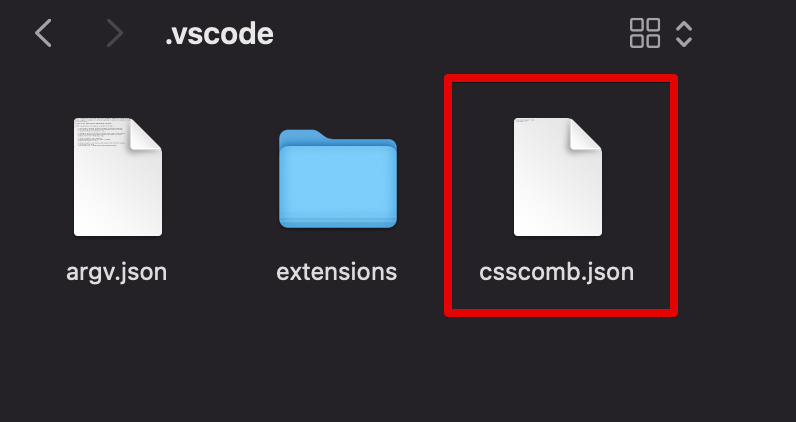
①.vscodeのフォルダーにcsscomb.jsonを作成します。
※.vscodeのフォルダーは隠しフォルダーになっているため、
『shift』+『command』+『.』で表示する。
.vscodeフォルダーはユーザー>ユーザーネームにあると思います。
csscomb.jsonの作成と設定


②csscomb.jsonに設定を書く
試しにGoogleの基準に合わせて、アルファベット順になるようにしてみます。
以下のコードを入れることで、アルファベット順になります。
{
"sort-order-fallback": "abc",
"sort-order": []
}③テストとして以下のコードの順番を変えてみます。
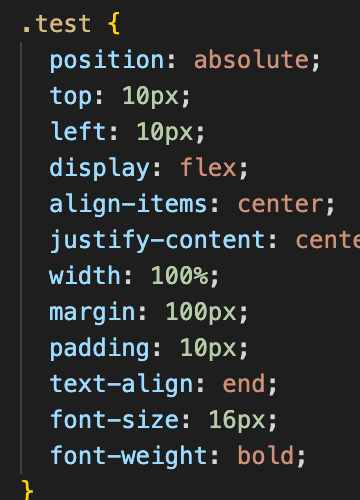
.test {
width: 100%;
padding: 10px;
position: absolute;
display: flex;
font-size: 16px;
top: 10px;
font-weight: bold;
left: 10px;
margin: 100px;
justify-content: center;
align-items: center;
text-align: end;
}
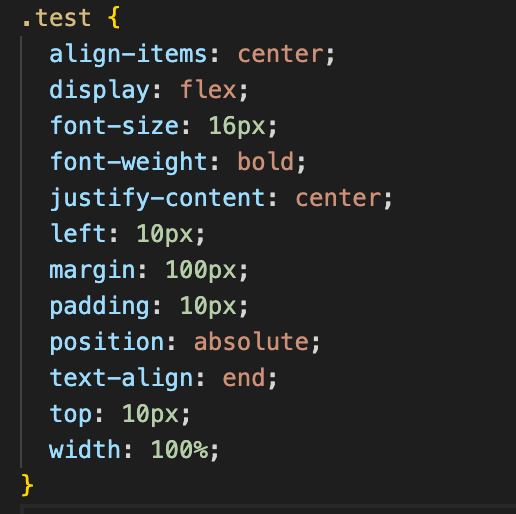
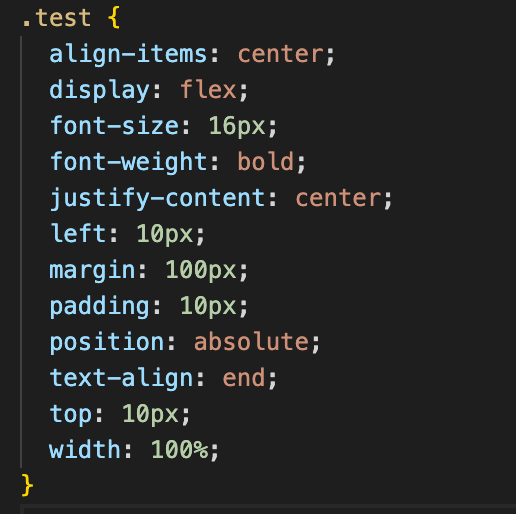
④『shift』+『command』+『p』でコマンドパレットで『CSSComb:Format styles 』を実行。
そうするとアルファベット順になります。

実行されない場合、setting.jsonもしくはcsscomb.jsonで記述が間違っている可能性があります。エラーが出ていないか確認してみてください。
筆者はcsscomb.jsonの最後の記述にカンマを入れたせいでエラーを吐いてました笑
csscomb.jsonを更に設定
ここからの設定は人それぞれプロパティ順の好みで変わるかと思います。
デフォルトで3つのjsonファイルがありますが、筆者はyandex.jsonの設定を使っていきます。
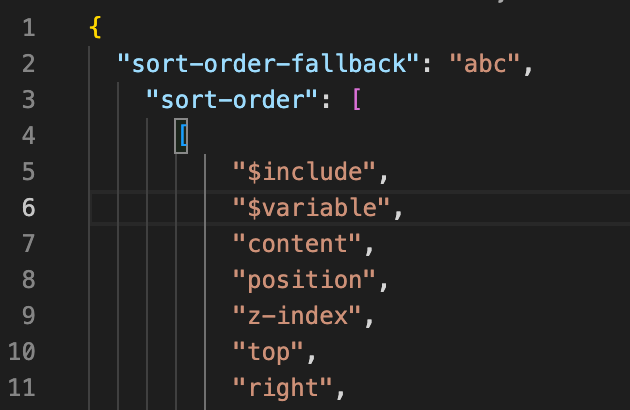
②yandex.jsonの”sort-order”:の中身を全部コピーする
③[], が途中であると改行されてしまうため、削除する。
④contentが下の方にあるため上に持ってくる。
疑似要素を使うときにcontent:””;が下になってしまうため不要な方はそのままでも。

⑤『shift』+『command』+『p』でコマンドパレットで『CSSComb:Format styles 』を実行。

そうすると設定した順番になります。
もし別の順番がいいと思ったら、順番を変えてみてください。
Scssに対応する
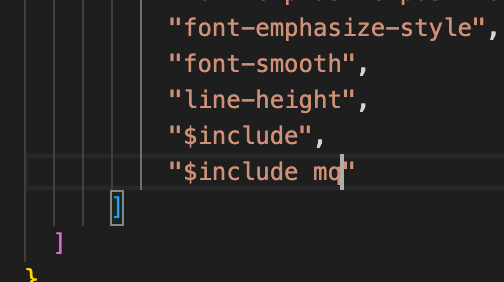
①csscomb.jsonに『”sort-order”: []』に『”$include”』と『”$variable”』を追加する
@では認識してくれないため、$で記述をする必要があります。
includeの順番が下がいい場合は一番下に追加してください。
筆者は下にあってほしいため、スクショ後、下に移動しています。

②『”$include mq”』を一番下に追加する。
メディアクエリは下にきていないと分かりづらいので、一番下に書きます。
※mixinで設定している名称で変えてください。

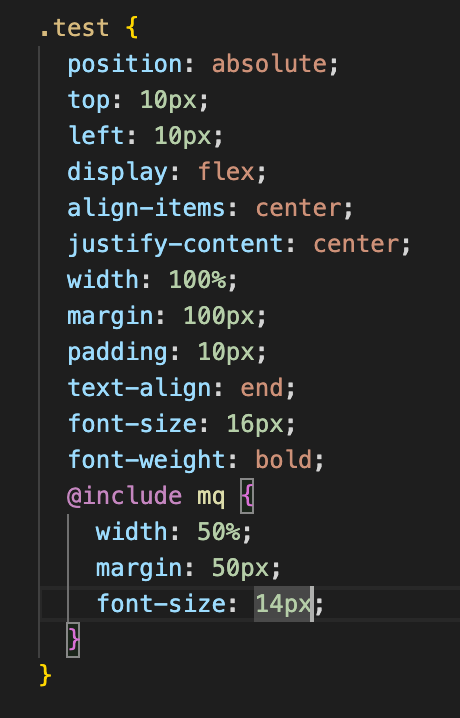
⑤テストとして以下のコードの順番を変えてみます。
.test {
width: 100%;
padding: 10px;
position: absolute;
@include mq {
font-size: 14px;
width: 50%;
margin: 50px;
}
display: flex;
font-size: 16px;
top: 10px;
font-weight: bold;
left: 10px;
margin: 100px;
justify-content: center;
align-items: center;
text-align: end;
}⑥『shift』+『command』+『p』でコマンドパレットで『CSSComb:Format styles 』を実行。

$include 〇〇も書く順番で変えられるため、自身の環境に合わせて変えてみてください。
まとめ
『csscomb』のソート機能の使い方でした。
これでもう、プロパティの順番に悩む必要がなくなります。
しかも、Scssにも対応しているのでめちゃくちゃ便利。
まだ、プラグインを入れてない人はぜひ、入れてみてください!!
というわけで、
それでは



コメント